이미지 비율을 일정하게 조절했다면 이제 이미지를 합쳐보자.
이미지 비율 변경을 하지 않았다면 아래 링크로
Python 이미지 세로로 합치기 - 5 (이미지 비율 변경)
이미지를 정상적으로 불러 왔으니 가공을 해보자. 아직 어떻게 이미지를 불러오는지 모른다면 이전글 참고 Python 이미지 세로로 합치기 - 4 (이미지 불러오기) pillow를 이용해서 이미지를 불러오
udangco-coding-record.tistory.com
이전 코드
import os
from PIL import Image
img = ['1.jpg', '2.jpg', '3.jpg']
for i in img:
image = Image.open(i)
image_width = image.size[0]
image_height = image.size[1]
new_width = 1024
new_image = image.resize((new_width, int((image_height * new_width) / image_width)))
이미지 합치기
이미지를 세로로 합치려면 간단하지는 않다.
비어있는 이미지를 만들어서 각각의 이미지를 위치에 맞게 넣어야 한다.

하나씩 차근차근 해보자.
1. 비어있는 이미지 만들기
비어있는 이미지의 넓이는 new_width를 그대로 이용하면 되고
높이는 3개의 이미지를 합친 높이로 구하면 된다.
for loop 위에 값이 0인 new_height를 만들자.
new_height = 0
그리고 for loop 마지막에 각 높이를 더하게 하자.
new_height += new_image.size[1] # 이미지 높이 구하기
+ = 이란 new_image.size[1]을 new_height에 더하라는 의미
그럼 전체 코드는 아래와 같다.
import os
from PIL import Image
img = ['1.jpg', '2.jpg', '3.jpg']
new_width = 1024 # 변경 이미지 넓이
new_height = 0
for i in img:
image = Image.open(i) # 이미지 열기
image_width = image.size[0] # 원본 이미지 넓이
image_height = image.size[1] # 원본 이미지 높이
new_image = image.resize((new_width, int((image_height * new_width) / image_width))) # 이미지 비율 변경
new_height += new_image.size[1] # 이미지 높이 구하기
print(new_height)new_width는 for문에 넣기보다 추후에 우리가 자유롭게 변경할 예정이니 위로 위치시켜 놓자.
실행하면 아래와 같이 잘 더해져서 나온다.

이제 흰바탕 배경의 비어있는 이미지를 만들자.
empty_img = Image.new('RGB', (new_width, new_height), '#FFFFFF')
empty_img.show()Image.new( 모드, 사이즈, 색상) 으로 이미지를 만들어줘.
RGB 모드의 하얀색 (#FFFFFF)으로 만들었다.
결과는 역시 하얀 바탕으로 잘 나온다.

2. 이미지 합치기
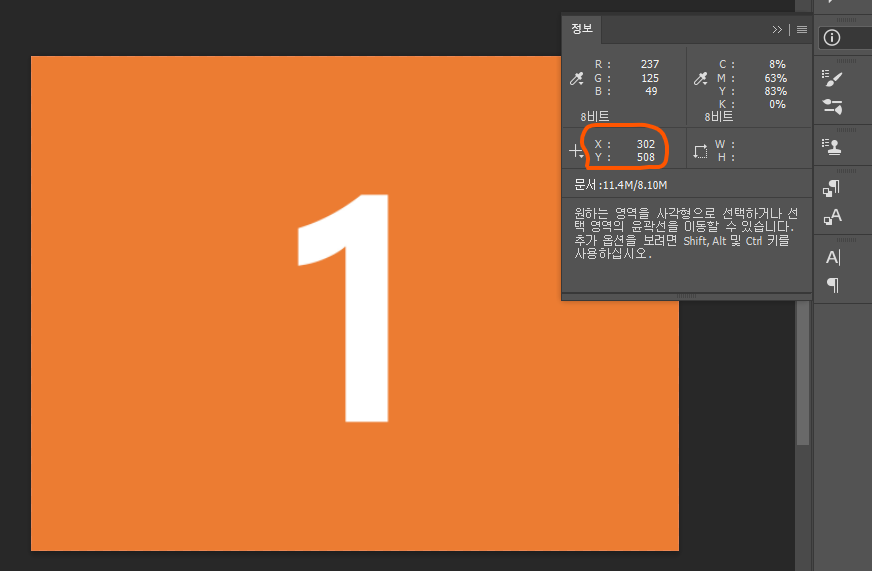
이미지가 합쳐지는 방식은 좌표값을 기준으로 한다. 좌표는 수학시간에 배웠던 그 xy 좌표이다.
포토샵에서 상단 윈도우 => 정보 혹은 F8을 누르고 이미지에 마우스를 올려보면 확인할 수 있다.

하지만 할때마다 이렇게 할 필요가 없다.
생각해 보면 간단하다.

이렇게 구하면 된다.
1번 이미지는 좌표 (0, 0)
2번 이미지는 좌표 (0, 0+A)
3번 이미지는 좌표 (0, 0+A+B)
그럼 초기 높이 0을 변수에 넣고 for loop를 돌리자.
# 이미지 합치기
merge_height = 0
for i in img:
image = Image.open(i) # 이미지 열기
image_width = image.size[0] # 원본 이미지 넓이
image_height = image.size[1] # 원본 이미지 높이
new_image = image.resize((new_width, int((image_height * new_width) / image_width))) # 이미지 비율 변경
empty_img.paste(new_image, (0, merge_height)) # 이미지 합치기
merge_height += new_image.size[1] # 이미지 높이 구하기
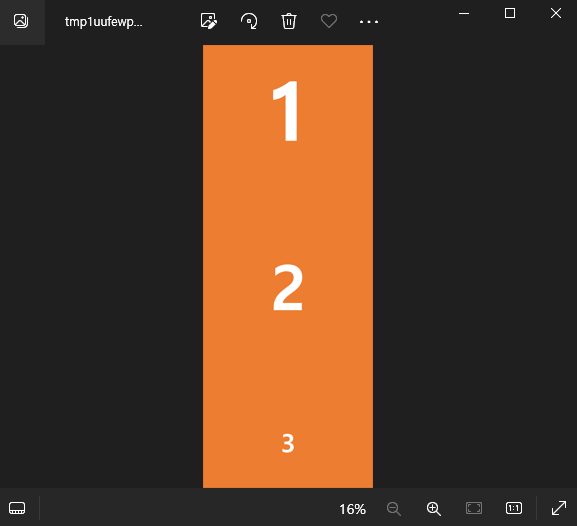
empty_img.show()1번에서 했던 것과 같은 코드가 등장한다.
코드를 반복하는 것은 나쁜 코드라고 배웠는데... but 작동만 하면 된다.
empty_img.show()로 확인해 보면 잘 합쳐진 것을 볼 수 있다.

3. 이미지로 저장
마지막으로 결과물을 이미지로 저장해 보자.
이전에 to_excel('파일이름.xlsx') 라고 했던 것처럼 save를 사용하면 된다.
empty_img.save('이미지합치기.jpg')

전체코드
import os
from PIL import Image
img = ['1.jpg', '2.jpg', '3.jpg']
new_width = 1024 # 변경 이미지 넓이
new_height = 0
# 빈 이미지 만들기
for i in img:
image = Image.open(i) # 이미지 열기
image_width = image.size[0] # 원본 이미지 넓이
image_height = image.size[1] # 원본 이미지 높이
new_image = image.resize((new_width, int((image_height * new_width) / image_width))) # 이미지 비율 변경
new_height += new_image.size[1] # 이미지 높이 구하기
empty_img = Image.new('RGB', (new_width, new_height), '#FFFFFF')
# 이미지 합치기
merge_height = 0
for i in img:
image = Image.open(i) # 이미지 열기
image_width = image.size[0] # 원본 이미지 넓이
image_height = image.size[1] # 원본 이미지 높이
new_image = image.resize((new_width, int((image_height * new_width) / image_width))) # 이미지 비율 변경
empty_img.paste(new_image, (0, merge_height)) # 이미지 합치기
merge_height += new_image.size[1] # 이미지 높이 구하기
empty_img.save('이미지합치기.jpg')
성공적으로 합치기를 완료했다.
이제 Part 2로 넘어가서 GUI를 구성하고 위에 작성한 코드를 연결하는 작업을 해보자.
Python 이미지 세로로 합치기 - 7 (GUI 디자인하기)
Part 2. GUI 디자인하기 - Qtdesigner 사용하기 Qtdesigner를 사용해서 gui를 디자인해 보자. 아직 이미지 합치기 코드를 완료하지 않았다면 아래 링크 참고 2024.03.13 - [파이썬] - Python 이미지 세로로 합치기
udangco-coding-record.tistory.com
'파이썬' 카테고리의 다른 글
| Python 이미지 세로로 합치기 - 8 (파이썬에 불러오기) (0) | 2024.03.13 |
|---|---|
| Python 이미지 세로로 합치기 - 7 (GUI 디자인하기) (0) | 2024.03.13 |
| Python 이미지 세로로 합치기 - 5 (이미지 비율 변경) (0) | 2024.03.13 |
| Python 이미지 세로로 합치기 - 4 (이미지 불러오기) (0) | 2024.03.13 |
| Python 이미지 세로로 합치기 - 3 (라이브러리 설치) (0) | 2024.03.13 |



