디자인이 완료되었다면 그 코드를 파이썬에 불러와 보자.
아직 디자인을 완료하지 않았다면 아래 링크 참고
Python 이미지 세로로 합치기 - 7 (GUI 디자인하기)
Part 2. GUI 디자인하기 - Qtdesigner 사용하기 Qtdesigner를 사용해서 gui를 디자인해 보자. 아직 이미지 합치기 코드를 완료하지 않았다면 아래 링크 참고 2024.03.13 - [파이썬] - Python 이미지 세로로 합치기
udangco-coding-record.tistory.com
파이썬으로 디자인 불러오기
1. 파일 저장
Qtdesigner에서 파일을 저장하자.
오른쪽 상단에 저장 클릭

내가 원하는 이름으로 변경하고 저장

프로젝트 폴더에 파일이 잘 저장되었다.

2. 파일을 파이썬 파일로 변환
ui를 그대로 불러오는 방법도 있지만 변경하기 불편해서 그냥 파이썬 코드로 가져올 예정이다.
pycharm으로 가서 teminal에 아래 명령어를 입력하자.
python -m PyQt5.uic.pyuic -x img.ui -o ui.py
img.ui 파일을 ui.py로 변환하라는 의미
3. 새로운 파이썬 파일을 만들기
이제 GUI를 적용한 코드를 작성하기 위한 새로운 파이썬 파일을 만들자.
왼쪽 파일 트리에 마우스 우클릭하여 New > Python File 클릭

파일 이름을 적고 엔터

4. 디자인 코드 복사
2번에서 변형했던 ui.py 파일을 열자.

내용을 전부 복사해서 3번 파일 (image_merge)에 붙여 넣기


5. 실행해서 확인
오른쪽 상단 실행버튼 왼쪽 main이라고 되어 있는 것을 Current File로 바꾸고 실행해 보자.


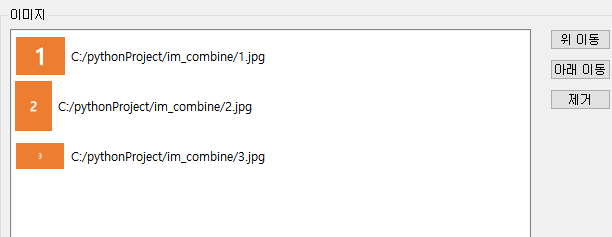
잘 실행되는 것을 확인할 수 있다.
코드가 뭔가 복잡해 보이는데 필요한 부분만 확인해 보자.
setupUi는 위치를 잡고 어떤 위젯을 쓸 것인지 정의해 준다.

retranslateUi는 각 위젯에 나오는 텍스트를 정의해 준다.
그래서 우리가 입력한 가로사이즈, 파일명, 위 이동 등이 여기에 나온다.
context 부분을 변경하면 보이는 부분도 바뀐다.

예시로 setWindowTitle의 글자를 변경하면 어떻게 되는지 확인해 보자.
Form.setWindowTitle(_translate("Form", "Form")) # 기존코드위 코드의 context 부분을 "이미지 합치기 v1.0"으로 바꿔 보자
Form.setWindowTitle(_translate("Form", "이미지 합치기 v1.0"))실행해 보면 윈도창의 제목이 바뀐 것을 확인할 수 있다.

지금은 디자인만 해 놓은 상태이기 때문에 버튼을 클릭해도 아무것도 작동하지 않는다.
이제 이미지 부분의 빈칸에 파일을 드래그해서 올려두면 인식되게 해 보자.

Python 이미지 세로로 합치기 - 9 (Drag&Drop 구현하기)
이미지 파일을 폴더에서 선택하게 하는 창이 나오게 하는 것도 괜찮지만 그냥 이미지를 그대로 드래그하면 인식되게 하는 것이 더 편리하다. 아직 디자인한 코드를 파이참으로 가져오지 않았다
udangco-coding-record.tistory.com
'파이썬' 카테고리의 다른 글
| Python 이미지 세로로 합치기 - 9 (Drag&Drop 구현하기) (2) | 2024.03.14 |
|---|---|
| 파이썬 if문 (0) | 2024.03.14 |
| Python 이미지 세로로 합치기 - 7 (GUI 디자인하기) (0) | 2024.03.13 |
| Python 이미지 세로로 합치기 - 6 (이미지 합치기) (0) | 2024.03.13 |
| Python 이미지 세로로 합치기 - 5 (이미지 비율 변경) (0) | 2024.03.13 |



